Jetpack Compose Login UI

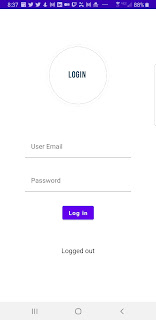
In this tutorial, we will implement a login screen’s UI using Jetpack Compose. Open a new Empty Compose Project, name it Compose Login, and add the Compose navigation dependency to your module’s build.gradle file: build.gradle (Module) // Navigation implementation "androidx.navigation:navigation-compose:2.5.0" MainActivity.kt package com.popularpenguin.composelogin import android.os. Bundle import androidx.activity. ComponentActivity import androidx.activity.compose.setContent import androidx.compose.foundation.layout.fillMaxSize import androidx.compose.material.MaterialTheme import androidx.compose.material.Surface import androidx.compose.runtime. Composable import androidx.compose.ui. Modifier import androidx.compose.ui.tooling.preview. Preview import androidx.lifecycle.viewmodel.compose.viewModel import androidx.navigation.compose.NavHost import androidx.navigation.compose.composable import androidx.navigation.compose.rememberNavController import com.popularpenguin.compo...